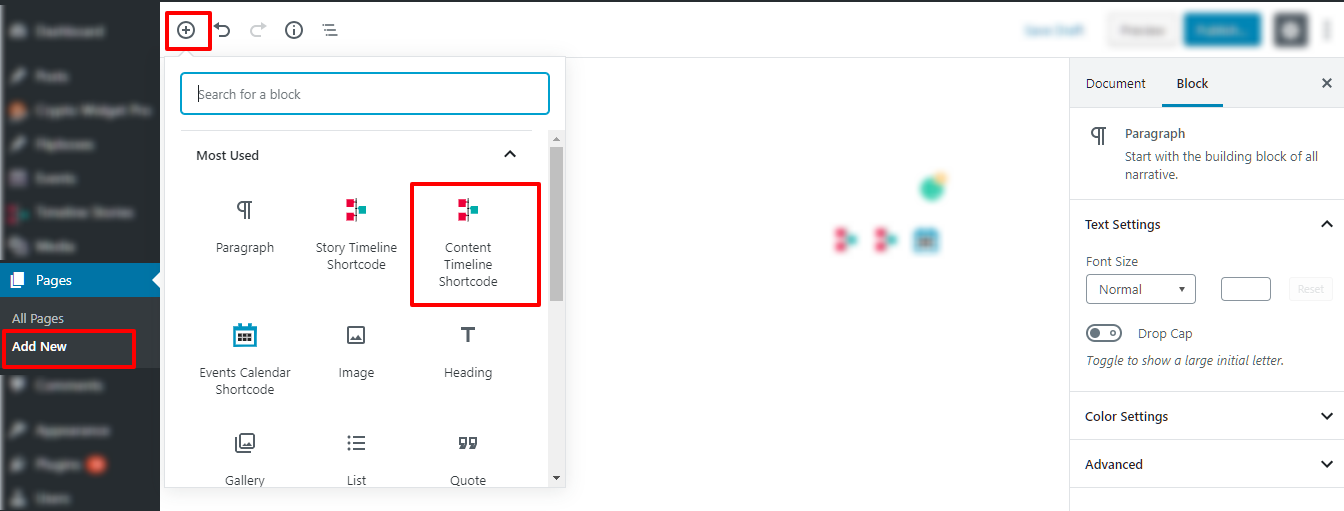
- To create a vertical time line Goto Pages/Post >> Add new page/Post >> Choose Content timeline shortcode.
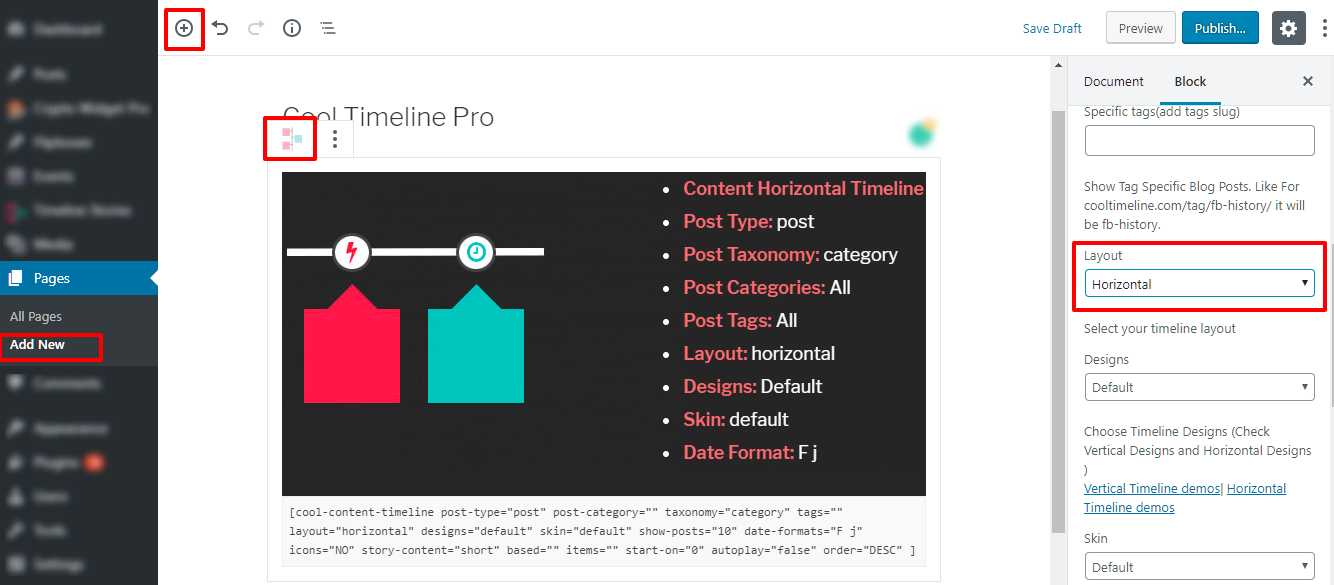
- From the timeline setting on the right menu bar choose the layout for the timeline.
- There are multiple layout options to create a vertical layout choose the “Horizontal” option.

- Change shortcode setting using Gutenberg.

Add Shortcode With Default Classic Editor:
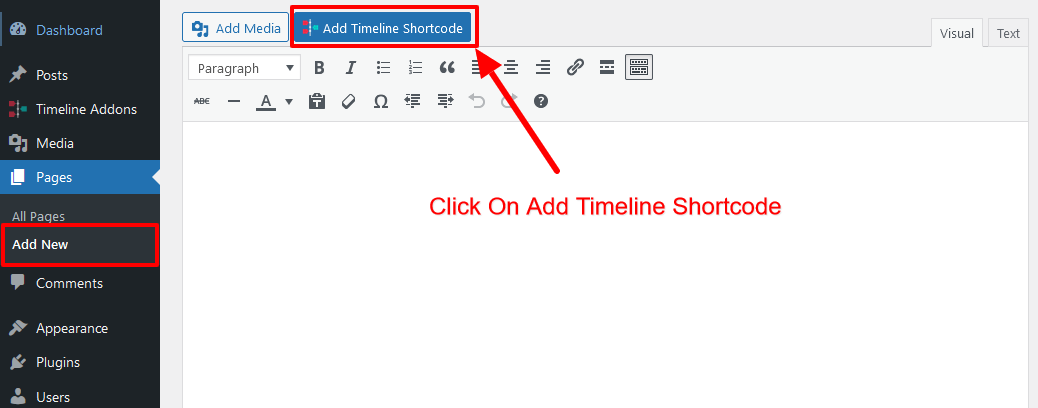
Step 1:
- To create a Vertical Content Timeline Goto Pages/Post >> Add new page/Post >> Click on Add Timeline Shortcode.

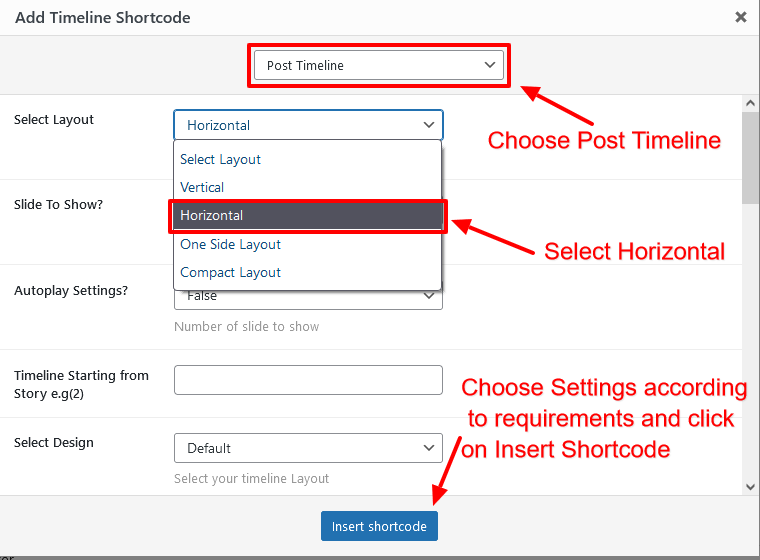
Step 2:
- From the Top Select Box Option choose the Post Timeline.
- Click on select layout option and Choose Horizontal Option From Dropdown.
- Select Required Settings from the Options and Click on Insert Shortcode.

For more details, check below mentioned shortcode settings table:
Example code:
[cool-content-timeline post-type=”post” post-category=”” tags=”” autoplay=”false” story-content=”short” taxonomy=”category” layout=”horizontal” designs=”default” skin=”default” show-posts=”10″ order=”DESC” start-on=”0″ icons=”NO” items=”” date-format=”default”]
| Shortcode Attribute/Settings | Default Value | Available Options | Description |
|---|---|---|---|
| Content Post Type | post-type=”post” | post | Don’t Change This If You Are Creating Blog Posts Timeline or Define Content Type Of Your Timeline Like:- Posts |
| Taxonomy Name | taxonomy=”category” | category | Don’t Change This If You Are Creating Blog Posts Timeline or Define Content Type Taxonomy. |
| Specific category(s) (Add category(s) slug – comma separated) | post-category=”” | Add Dynamic category Slug | Show Category Specific Blog Posts. Like For cooltimeline.com/category/fb-history/ it will be fb-history |
| Specific tags(add tags slug) | tags=”” | Add Dynamic tag Slug | Show Tag Specific Blog Posts. Like For cooltimeline.com/tag/fb-history/ it will be fb-history. |
| Timeline Categories | category=”timeline-stories” | Dynamic Categories List | Create Category Specific Timeline (By Default – All Categories) |
| Timeline Designs | designs=”default” |
|
View Demos and Choose your timeline layout design from these design. |
| Timeline skins | skin=”default” |
|
Create Light, Dark or Colorful Timeline |
| Date Formats | date-format=”default” |
|
Select Timeline Stories dates custom formats. |
| Timeline Based On | based=”default” |
|
Show either Story Dates or custom label/text along with timeline stories. |
| Story Per View | show-posts=”3″ | 3 | You Can Show Pagination After These Posts In Vertical Timeline. |
| Autoplay Settings | autoplay=”false” |
|
Enables Autoplay slide show on your timeline stories |
| Timeline Starting from Story e.g(2) | start-on=”0″ | 0 | |
| Icons | icons=”NO” |
|
Display Icons In Timeline Stories. By default Is Dot. |
| Stories Description | story-content=”short” |
|
Timeline Stories content settings.If you would like to show HTML and All content on timeline. Then just select full option of content settings. |
| Stories Order | order=”DESC” |
|
Timeline Stories order like:- DESC(2017-1900) , ASC(1900-2017) |
