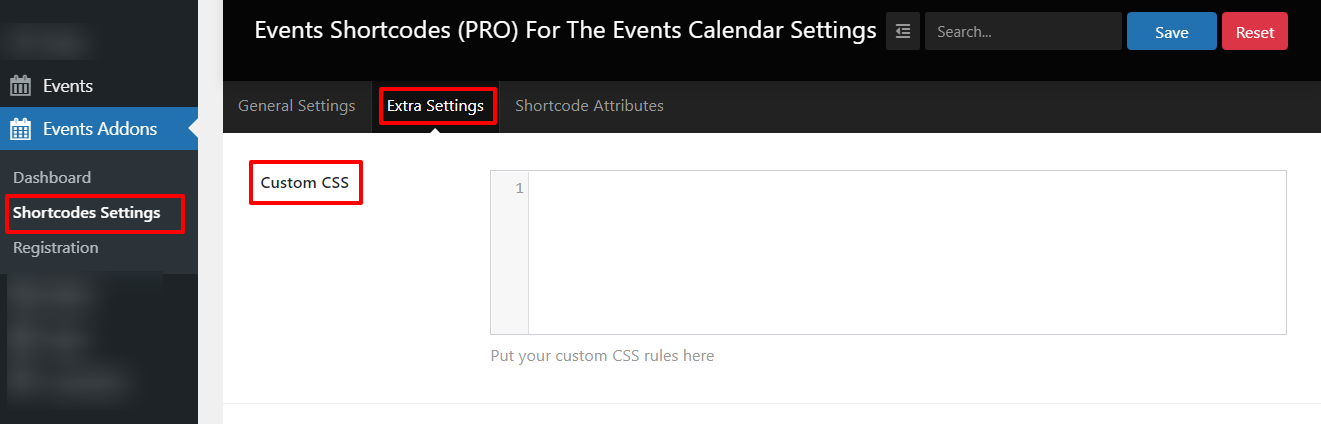
Shortcodes and Extra Settings
-
- Custom CSS :- Users Can apply custom CSS.

No Event Text
- Custom CSS :- Users Can apply custom CSS.
-

There are no upcoming events at this time
Default Image
-
 select a default image, if no featured image for the event.
select a default image, if no featured image for the event.Display category in templates

-
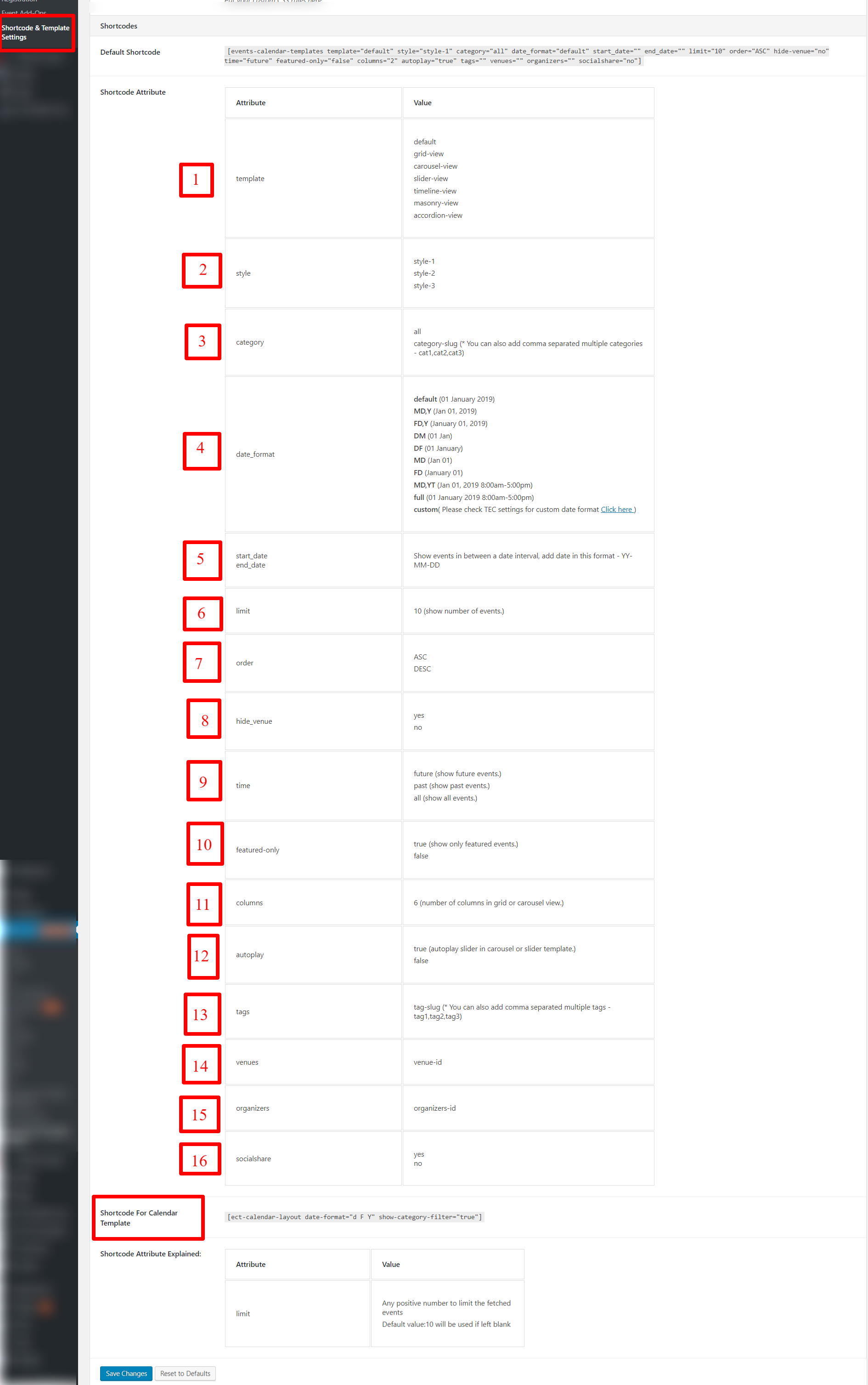
Default Shortcode:-

Shortcode Attribute:-
-
- template :- Using this attribute you can select 6 different templates.
- style :- Choose a style which you want to use with the template.
- category :- You Can display single category events or All Category events.
- date_format :- You Can select different date format.
- start_date,end_date :- Show events in between a date interval, add the date in this format – YY-MM-DD.
- limit :- show the number of events. eg:-10
- order:- Show events Asc Or Desc Order
- hide_venue :- If you want to hide venue then select yes otherwise no.
- time :- future (show future events), past (show past events).
- featured-only :- true (show only featured events.), false(show all events)
- columns :- 6 (number of columns in grid or carousel view.)
- autoplay :- true (autoplay slider in carousel or slider template), false( Not autoplay slider in carousel or slider template)
- tags :- tag-slug (* You can also add comma separated multiple tags – tag1,tag2,tag3)
- venues :- Filter data according to venue
- organizers :-Filter data according to organizers
- socialshare :- You can display social share button.
- Shortcode For Calendar Template :-
[ect-calendar-layout date-format="d F Y" show-category-filter="true" limit="10"]Using above defined shortcode you can generate calendar.

-
